26课时的php教学总结心得!手把手教你独立制作一个网站!| 已完结
前言:小编曾经也是多次学习了PHP有关的课程,发现市面上大多都是以理论为基础的!简单来说,就是学完,你学会了,但是不会用!不知道大家是不是这样!因此,小编以一个实际的站点为项目出发,从理论过渡到实战,手把手详细讲解了mysql数据是怎样调取到网页,从而实现相关展示的!相信,和我一起学完它,定能让你学会php,至少在以后看到php语言,也不会怎么陌生了!甚至可以对php进行修改和优化!并且自己做一个博客站点,也是不在话下,因为小编就是学习它一步步做的! 有任何疑问,也可以给小编留言评论哦~
第一课:PHP基础语法20230316更新
这个就不多说了,放一个简单的试例,很简单,也不用多说了
<?php
$abc = "我的第一段 PHP 脚本!";
echo $abc;
?>
追加更新:
并列符 . (英文状态下的点),用于输出时相互连接
单行注释 //
多行注释 /*注释内容*/
第二课:根据第一课的语法创建一个简单的静态php页面
在网站根目录创建ce.php,引入一个基础的页面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>创建一个简单的静态php页面</title>
</head>
<body>
<?php
/*给a一个值,在H1标签中调取a*/
$a = "这是一个H1";
?>
<h1><?php echo $a; ?></h1>
</body>
</html>
访问这个文件可以看到如下图:

第三课:PHP的常见的五类标量类型
学习了解五类数据类型的书写格式,这个也都比较好理解,不多说了,不懂的小伙伴可以到网上学习下,基本可以秒懂的,和数学差不多~
布尔型
整型
浮点型
字符串
NULL
第四课:PHP的数组
1 首先熟悉2种数组的书写模式
<?php
$cars=array(
"porsche",
"BMW",
"Volvo"
);
echo count($cars); //count();可以列出数组一共包含多少个数组;
?>
以下为简写:
<?php
$cars= [
"porsche",
"BMW",
"Volvo"
];
var_dump($cars); //这个可以打印出所有数组详细的内容,以及数据类型;
?>
2 然后要知道如何输出数组里指定的内容
数组里都有隐形的键值,从0开始的
因此想要单独输出"porsche"
可以这样设置:
echo $cars[0];
3 接下来要学习如何自定义这个键值
<?php
$cars=array(
"zidingyi"=>"porsche", //给这个键设置一个自定义的键值,为zidingyi;
"BMW",
"Volvo"
);
echo $cars['zidingyi'];
?>
第五课:多维度数组20230317更新
1 二维数组
在数组里,增加数组,如下:
<?php
$cars=array(
array(
"porsche",
),
array(
"BMW",
),
array(
"Volvo"
)
);
?>
2 三维数组
如下:
<?php
$doing = [ //这里面是一维
[ //这里面是二维
'name'=>'小明',
'dowhat'=>[ //这里面是三维
'在打游戏',
'在洗澡',
'在遛狗'
]
],
[
'name'=>'小红',
'dowhat'=>[
'在打游戏',
'在洗澡',
'在遛狗'
]
]
];
?>
3 怎么输入多维度数组
一个数组一个数组往下写
echo $doing[1]['dowhat'][0]; //输出:在打游戏;
第六课:数组循环
foreach语句
<?php
$name = [
'小明',
'小红',
'小北'
];
foreach ($name as $key => $suiyi){
echo $suiyi;
echo '<hr>';
}
/*
这其中的难点,就是 as 和 $key => $suiji
其中 $key => $suiyi 你可以这样理解,在数组中,默认的格式就是 键值名称 => 值,因此这里对应的也是比如之前说到的 'name'=>'小明', name是键值的名称,小明是这个键值的具体值,因此 $key => $suiyi 就是表示这个数组的值,在$符号后面,取名可以随意取,不会影响数据的输出
当然也可以简写,取消$key => ,直接写成 foreach ($name as $suiyi){
这样输出的结果是一样的,这里你自己试一下就能明白了!
然后就是as,可以简单理解为中文意思为“当做”,便于记忆,你可以理解为,把数组name的值当做suiyi然后循环输出出来。
*/
?>
效果如下图,可以循环将数组中的内容全部循环显示出来:

第七课:利用数组循环写一个网站导航和列表
先用bootsrap构建一个基础的导航页面,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>利用数组循环写一个网站导航和列表</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<script src="https://cdn.jsdelivr.cn/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
然后增加一个数组,并利用将数组循环到导航条上,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>利用数组循环写一个网站导航和列表</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<?php
$daohang = [ //这里增加一个导航有关的数组
'首页',
'产品中心',
'新闻动态',
'关于我们'
];
?>
<ul class="nav nav-tabs">
<?php
foreach ($daohang as $kkk) {
?>
<li role="presentation"><a href="#"><?php echo $kkk; ?></a></li>
<?php
}
?>
这里采用的是php和html混编模式,注意标色的色块格式即可!
</ul>
<script src="https://cdn.jsdelivr.cn/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
最后效果如下图:

而网页中的列表也可以通过二维数组的形式展现出来,一样我们可以利用bootsrap制作一个简易的列表页面进行练习:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>利用数组循环写一个网站导航和列表</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<?php
$daohang = [ //这里增加一个导航有关的数组
'首页',
'产品中心',
'新闻动态',
'关于我们'
];
?>
<ul class="nav nav-tabs">
<?php
foreach ($daohang as $kkk) {
?>
<li role="presentation"><a href="#"><?php echo $kkk; ?></a></li>
<?php
}
?>
</ul>
<?php
$list = [
[
'title' => '中国积极探索网络司法模式',
'views' => '62123',
],
[
'title' => '旅俄大熊猫画风突变,体重狂飙40公斤!网友:养的是相当炸裂!',
'views' => '52123',
],
[
'title' => '中央音乐学院回应虐猫男子非该校学生',
'views' => '46412',
],
[
'title' => '中国低龄老人达1.5亿:约1/3仍在工作,主要从事这些行业',
'views' => '11321',
]
];
?>
<ul>
<?php
foreach ($list as $vvv){
?>
<li><?php echo $vvv['title']; ?><span><?php echo $vvv['views']; ?></span></li>
<?php
}
?>
</ul>
<script src="https://cdn.jsdelivr.cn/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
最后效果如下图:

第八课:PHP条件判断20230318更新
1 简单了解三元运算符号
2 IF语句
<?php
$t=date("H");
if ($t<"10") {
echo "Have a good morning!";
} elseif ($t<"20") {
echo "Have a good day!";
} else {
echo "Have a good night!";
}
?>
3 switch语句
<?php
$favfruit="orange";
switch ($favfruit) {
case "apple":
echo "Your favorite fruit is apple!";
break;
case "banana":
echo "Your favorite fruit is banana!";
break;
case "orange":
echo "Your favorite fruit is orange!";
break;
default:
echo "Your favorite fruit is neither apple, banana, or orange!";
}
?>
关于条件判断的2个语句,经常会用到,但是只要知道语法结构,以及如何使用就好了
第九课:PHP的函数
1 系统函数
可以了解一些常见的函数用法,在实际中接触多了就知道了
2 自定义函数
<?php
function sayhi() { //saghi就是一个自定义函数,()里面可以设置参数,目前了解其基本格式就好
return "Hello world!";
}
echo sayhi();
?>
3 作用域
在函数中,要使用函数外的值,需要在函数中增加global明示,如下示例:
<?php
$num1 = 20;
function jiafa( $num1 = 30, $num2 = 40 ) {
global $num1;
echo $num1 + $num2; //输出结果为60;
}
jiafa();
?>
第十课:PHP运算符
1 基础的运算符:加减乘除之类的
<?php
$x=17;
$y=8;
echo ($x + $y); // 输出 25
echo ($x - $y); // 输出 9
echo ($x * $y); // 输出 136
echo ($x / $y); // 输出 2.125
echo ($x % $y); // 输出 1
?>
2 赋值运算符,比如+=,就是先加再等于,是按照符号顺序计算的!
<?php
$x=17;
echo $x; // 输出 17
$y=17;
$y += 8;
echo $y; // 输出 25
$z=17;
$z -= 8;
echo $z; // 输出 9
$i=17;
$i *= 8;
echo $i; // 输出 136
$j=17;
$j /= 8;
echo $j; // 输出 2.125
$k=17;
$k %= 8;
echo $k; // 输出 1
?>
3 比较运算符

4 逻辑运算符

常见于条件判断中
第十一课:PHP循环20230319更新
1 while 循环
<?php
$x=1;
while($x<=5) {
echo "这个数字是:$x <br>";
$x++;
}
?>
2 do...while 循环
<?php
$x=6;
do {
echo "这个数字是:$x <br>";
$x++;
} while ($x<=5);
?>
和 while 循环的区别就是,do...while 循环会先执行do中的命令
3 for 循环
<?php
for ($x=0; $x<=10; $x++) { //只是把条件和命令放到()里面了;
echo "数字是:$x <br>";
}
?>
第十二课:mysql简介
mysql简单理解就是类似一个表格,把有关的数据像表格一样存储起来,在需要使用的地方,进行数据调用
1 了解新建数据库

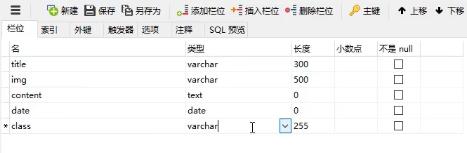
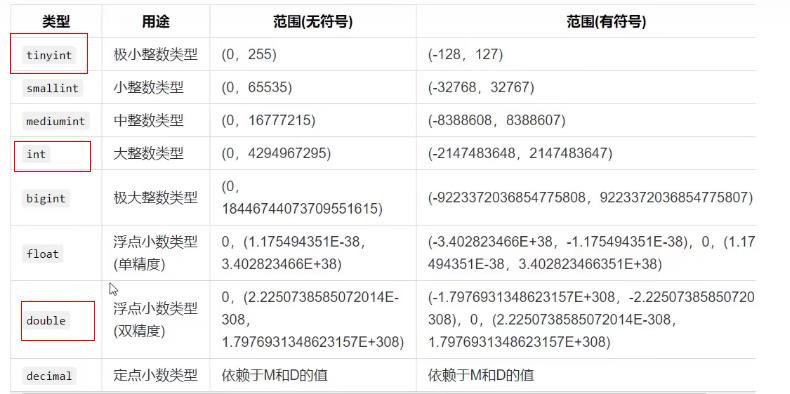
2 数值数据类型,常用的为下图框选的三个:

3 字符串数据类型,常用的2个如下图框选:

4 日期时间数据类型

5 试着创建一个数据库表